Google reCAPTCHA v2 及び v3 の使い方導入方法についての覚書ですそれぞれのバージョンの基本的な使い方や設定方法HTML の実装方法や PHP を使った検証方法の詳細やライブラリを使った検証方法などについて掲載しています. ハンドラメソッドからfalseを返すことでajaxbeforeやajaxbeforeSendを停止すると以後のAjaxリクエストがまったく発生しなくなります ajaxbefore イベントがフォームのデータを操作できるのはシリアライズ前なので独自のリクエストヘッダを追加するには ajaxbeforeSend が便利です.

イベント処理 Javascript ホームページ入門サイト

Javascript 発生したイベントの情報を取得する Event

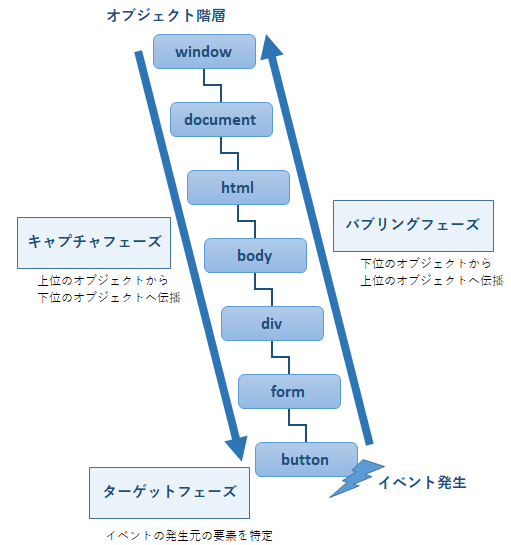
Javascriptのイベントの伝播と制御 Johobase
核となるAPIはこれだけですこの他にabort済みのAbortSignalを生成する AbortSignalabort が定義されていますがいずれにせよAPIは非常にシンプルだと言えます.

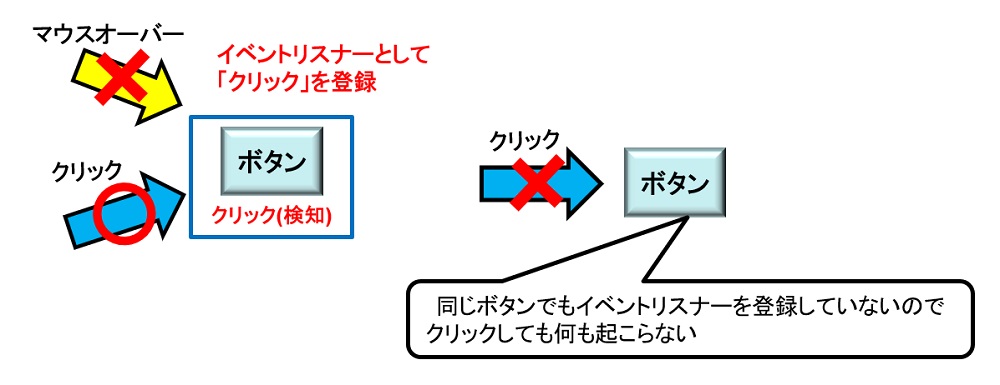
Javascript イベントハンドラ 特定のid 発生したら. Dodds氏によるReact Testing Library RTLがAirbnbのEnzymeに取って代わるものとしてリリースされました EnzymeはReact開発者にReactコンポーネント内部をテストするためのユーティリティを提供しますがReact Testing Libraryは一歩さがってReactコンポーネントを完全に信頼するためにはどうテストす. 初心者でもわかるゲーム制作講座第二弾javascriptのライブラリenchantjsを使ってブラウザゲームを作ろう visual studio codeの使い方も解説しています. 要素にイベントハンドラを登録します EventTargetaddEventListenerメソッドは 指定したリスナーをEventTarget上に登録し それを呼び出します イベントのターゲットはdocument内の要素かもしれませんし document自身Window またはその他のイベントがサポートされたオブジェクト例え.
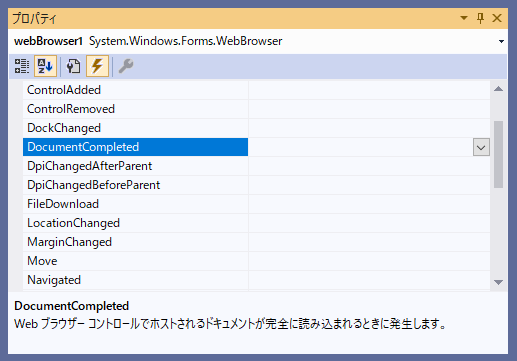
このイベントは1つまたは複数のツリーノードが1つのアクションで選択された状態を変更した場合に発生します 仕様の変更 CheckImageList の ImageSize および ButtonImageListのImageSize プロパティのデフォルト値がそれぞれ 13px9px に変更されました. PageSpeed Insights や Chrome の拡張機能 Lighthouse を使ってページをテストするとレンダリングを妨げるリソースの除外という項目が表示されることがありますオンラインツール Critical Path CSS Generator を使って Critical CSS を取得してインライン化しCSS を非同期で読み込んで CSS の配信を最. ナビゲーションのイベントに対応するC WebView1はEdgeベースのWebViewコントロール このコードはWPFとWindowsフォームで共通である なおナビゲーション中にリダイレクトされたときはNavigationStartingイベントが発生する.
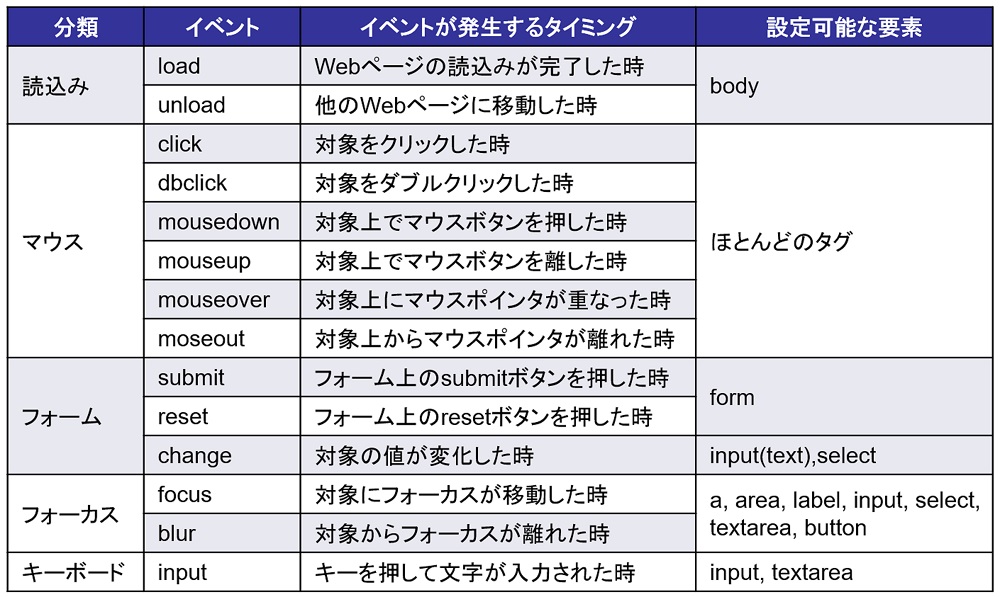
NEVEREVER JavaScriptでtableの行を消したり出したりする方法 t87r divはドラッグ移動できるのにdivの中のimgはうまくドラッグ移動できないその原因説明と対処法としてJavascriptで特定の要素のクリックマウス関連イベントをごっそり無効にする方法. Onload読み込みが終わったとき onclickマウスをクリックしたとき onkeyupキーボードのキーを離したとき こういうのがあります 調べたらいろいろ書いてあるサイトを見つけることができますJavaScriptのイベントハンドラ一覧. このあいだ諸事情で調べたら意外とまとまってるとこなかったなのでちょこっと書いてみます IE8以降を対象 ブラウザの戻るボタンで他のページに遷移しない Backspaceキーでの戻るも許可しない みたいな方針で調べてみました まあ結論から言うと Ah the back button.
同一オリジン 同一サイト ポリシーはウィンドウとフレームのアクセスを互いに制限します 2つのウィンドウが開いているとします. JavaScriptの基本実用的な関数までサンプル付きで解説 ロールオーバーウィンドウ操作連動プルダウン入力チェック正規表現含むなど サイト制作に使える実用的なスクリプトを紹介コピペで使えます JavaScriptでDOMDocument Object Modelのメソッドプロパティを使ってページ. Vbで変数を動的に指定したいのですが こんにちはvbはかなりの初心者ですPHPのconstant関数やActionScriptのeval関数のように変数を動的に指定することはできますか例を出すとTextBox1TextBox2などがあった場合TextBoxi数字の入った変数などで指定ができるというものですわかりにくいか.
ECMAScript 5 で導入された Strict モードは JavaScript にオプトインすることによって幾つかの機能を制限する方法でありそれによって暗黙のうちに Sloppy モード からオプトアウトすることができますStrict モードは単なるサブセットではなく通常モードとは意図的に異なる意味を持っています.

A Blog Cms 組み込みjsの動作後にjavascriptのを実行する ウェブのましじめ

ブラウザ Htmlイベント処理 プログラムでネットサーフィン

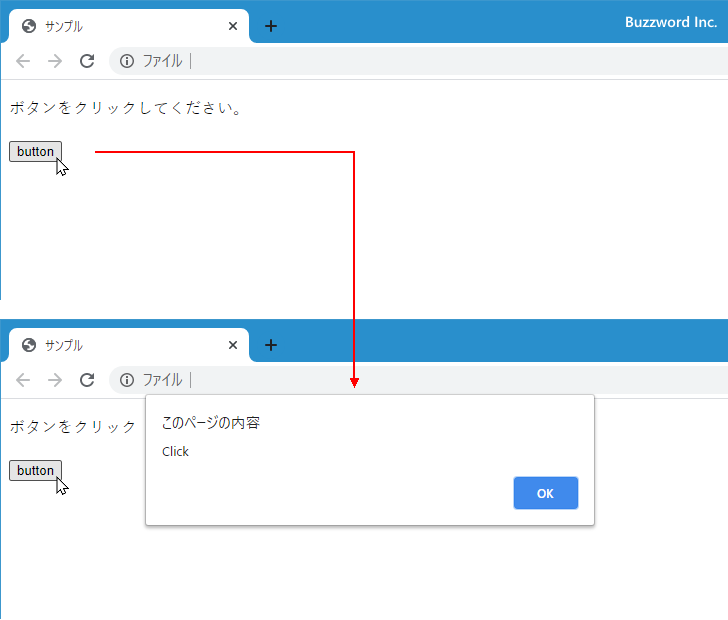
Javascript Clickイベント マウスがクリックされたとき

Javascript入門 すべての要素に同じイベントを登録する方法 頭脳一式

Javascript 3種類のイベント処理の書き方 利点と欠点 Ictエンジニアのための教習所

Javascriptのeventlistenerの基礎知識 Unskilled

Javascript 3種類のイベント処理の書き方 利点と欠点 Ictエンジニアのための教習所

イベントの追加
